准备工作
- CloudFlare 账号
- GitHub账号
- 一个域名
- PicGO软件,下载地址在文末
搭建图床
创建 GitHub仓库
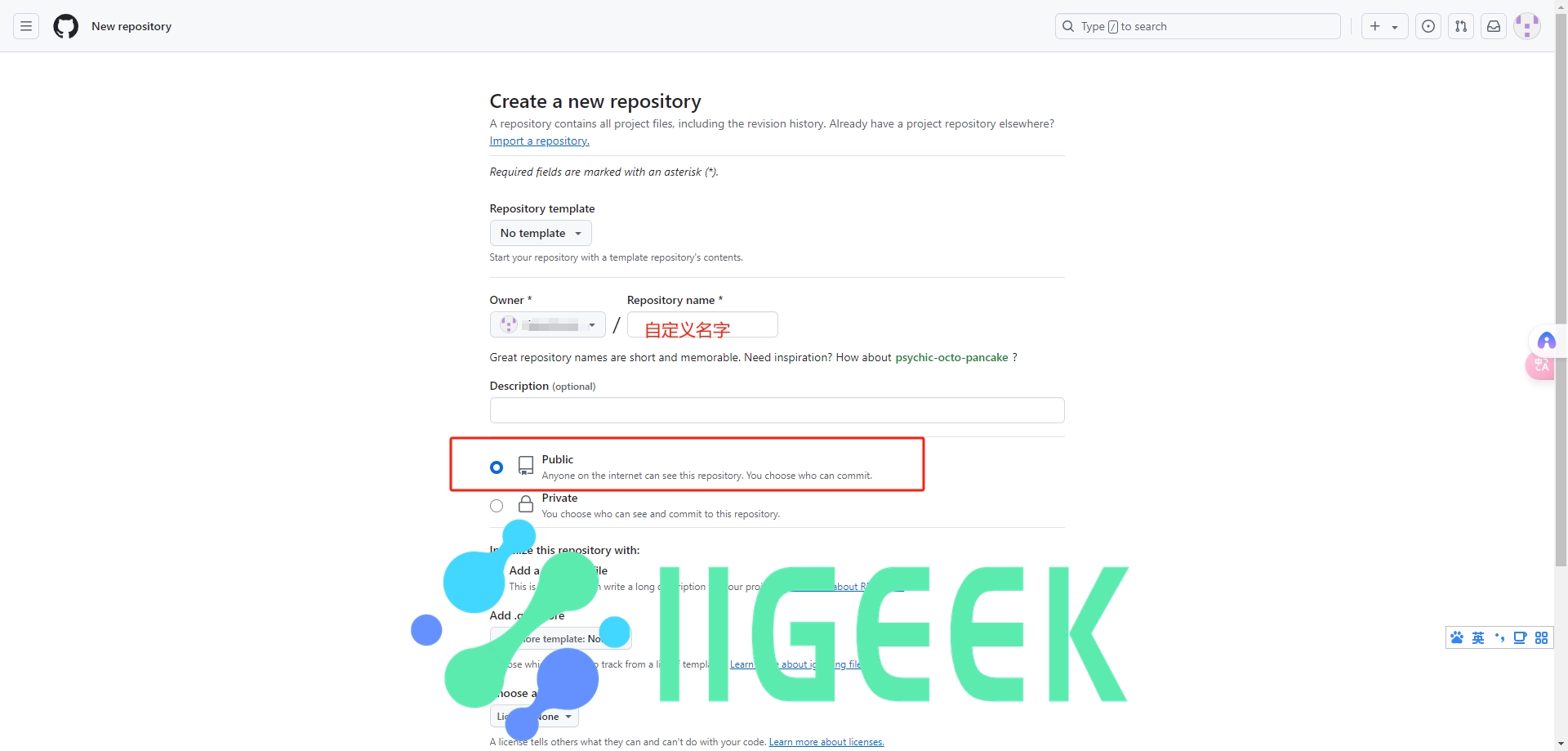
在GitHUB上创建一个仓库,专门用于存放图片的,怎么创建就不用多说了吧,不能使用私有仓库!!!

获取 GitHub Token
需要获取GitHub Token,后面会用到
打开:https://github.com/settings/profile
找到 Developer settings,然后找到 tokens (classic):https://github.com/settings/tokens
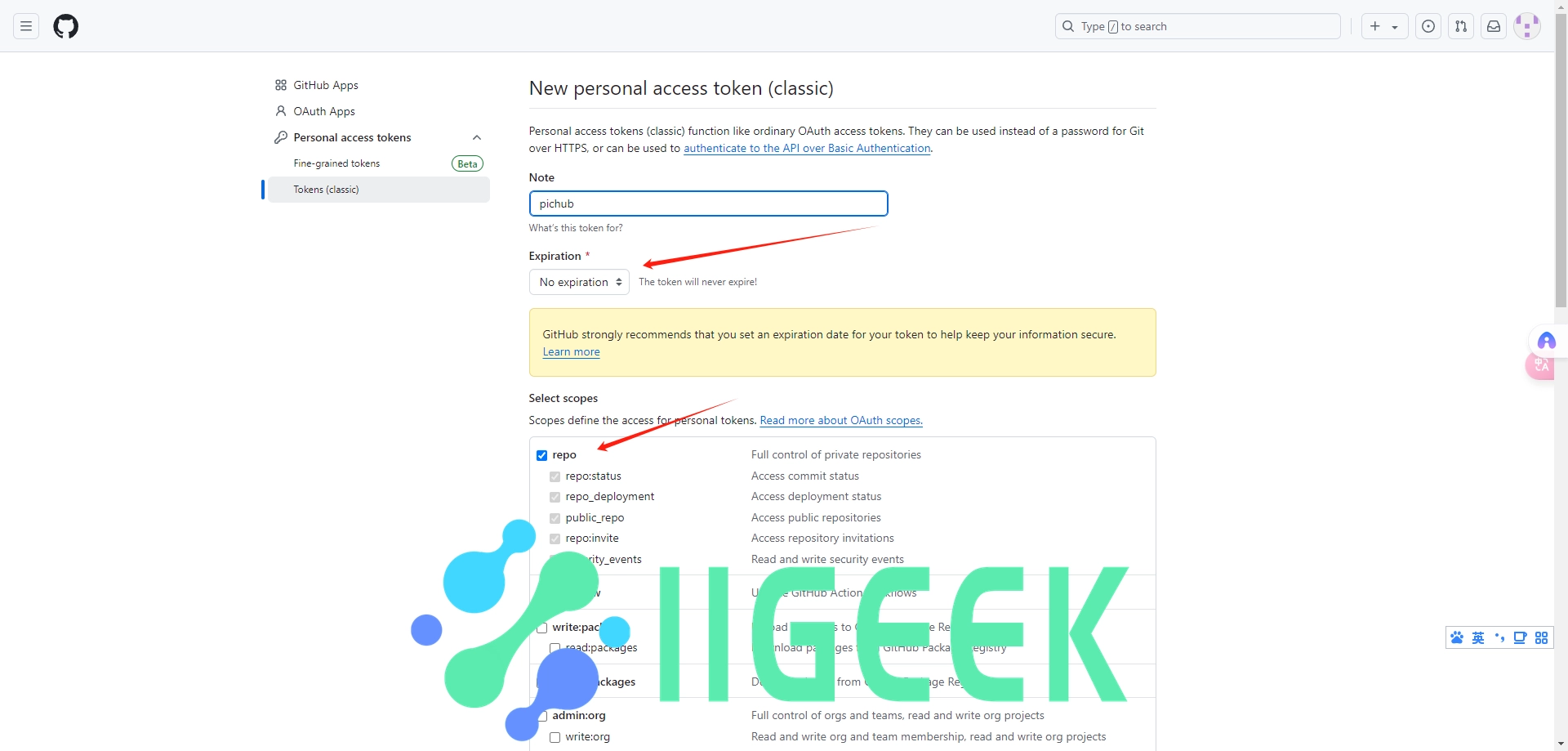
创建一个新的token
勾选repo,将Expiration过期时间调整为永不过期
然后记住你的token,接下来会用到

Picgo配置
下载按照picgo,下载地址:https://molunerfinn.com/PicGo/
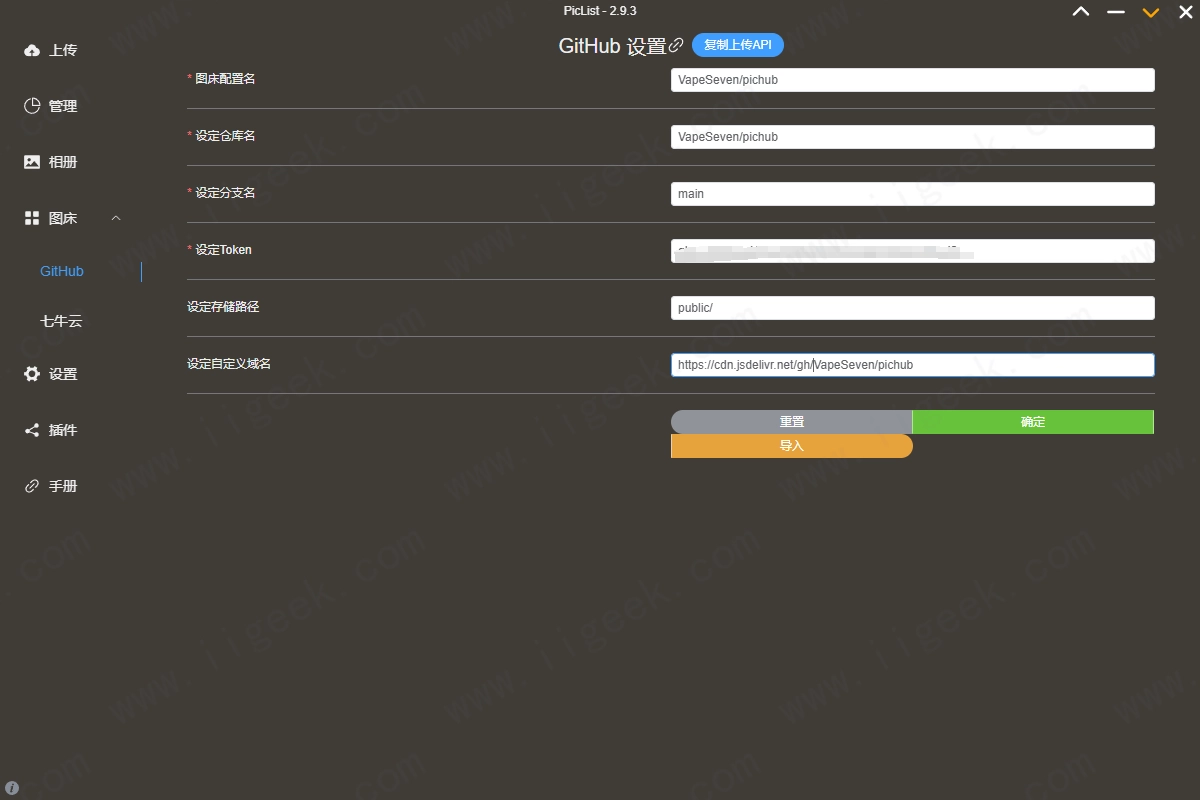
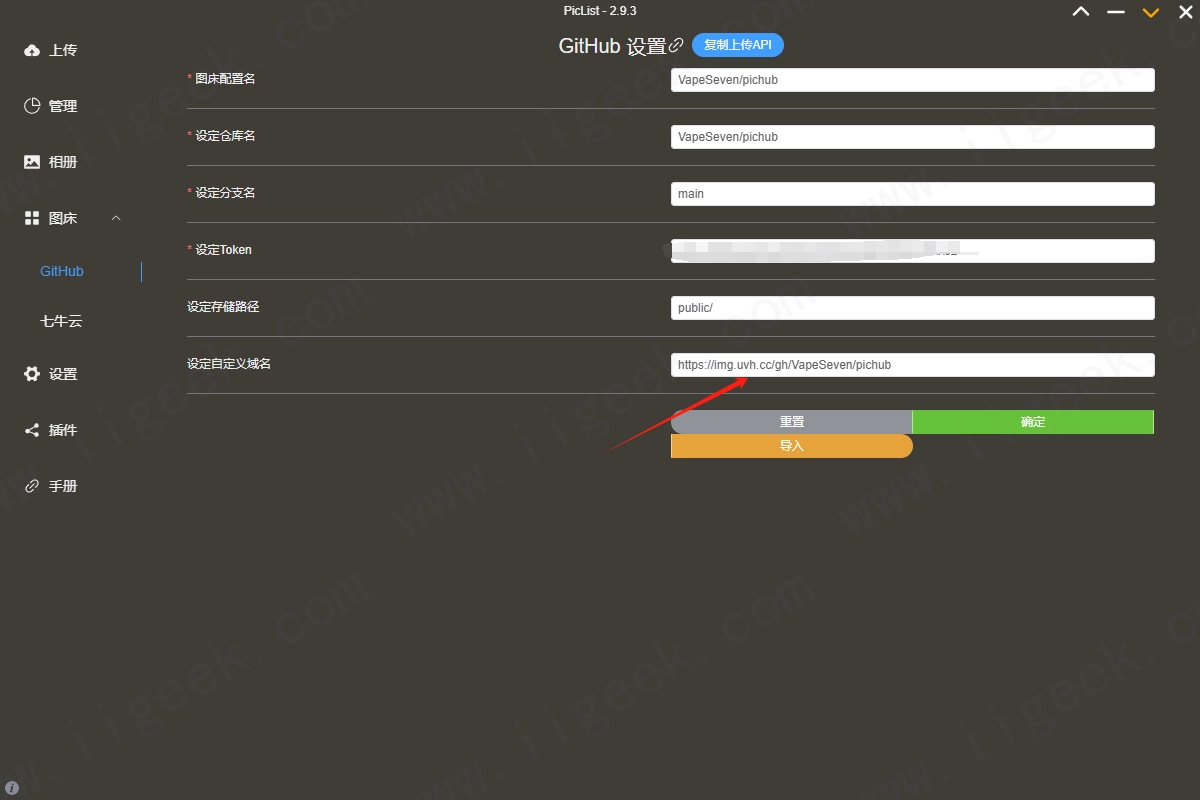
安装完成后,点击图床设置,GitHub
仓库名:这个就填写你的GitHub仓库名字/仓库。例如我的仓库名称是iigeek,我创建了一个叫做picgo的仓库,所以我就填为 iigeek/picgo
分支名称:这里我们都是单分支,填写main即可。
Token:这个就是你上一步在GitHub获取到的Token。
存储路径,这个就是配置上传的图片放到你的仓库中的哪一个子目录里,为空默认放你仓库根目录
**自定义域名:我们可以采用 CDN.jsdelivr.net 来加速访问你的仓库
配置方法:https://cdn.jsdelivr.net/gh/github用户名/仓库名/

但是处于某些原因,国内访问cdn.jsdelivr.net时不时的抽风或者无法访问,非常影响使用体验,所以这里我提供两种解决方法,请继续往下看。
配置代理加速
方法1:反向代理
我们知道,cdn.jsdelivr.net 在国内的访问速度并不理想,我们可以使用香港等延迟比较低比较稳定的服务器通过反向代理来加速访问 cdn.jsdelivr.net
例如我这里使用的一台韩国的服务器,使用nginx反向代理cdn.jsdelivr.net 配置如下:
server {
listen 80;
server_name img.geeklinux.cn;
# Redirect all HTTP requests to HTTPS
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl;
server_name img.geeklinux.cn;
ssl_certificate F:/cert/geeklinux.cn/ssl.pem;
ssl_certificate_key F:/cert/geeklinux.cn/ssl.key;
location / {
proxy_pass https://cdn.jsdelivr.net:443;
proxy_ssl_server_name on;
proxy_set_header Host cdn.jsdelivr.net;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
}
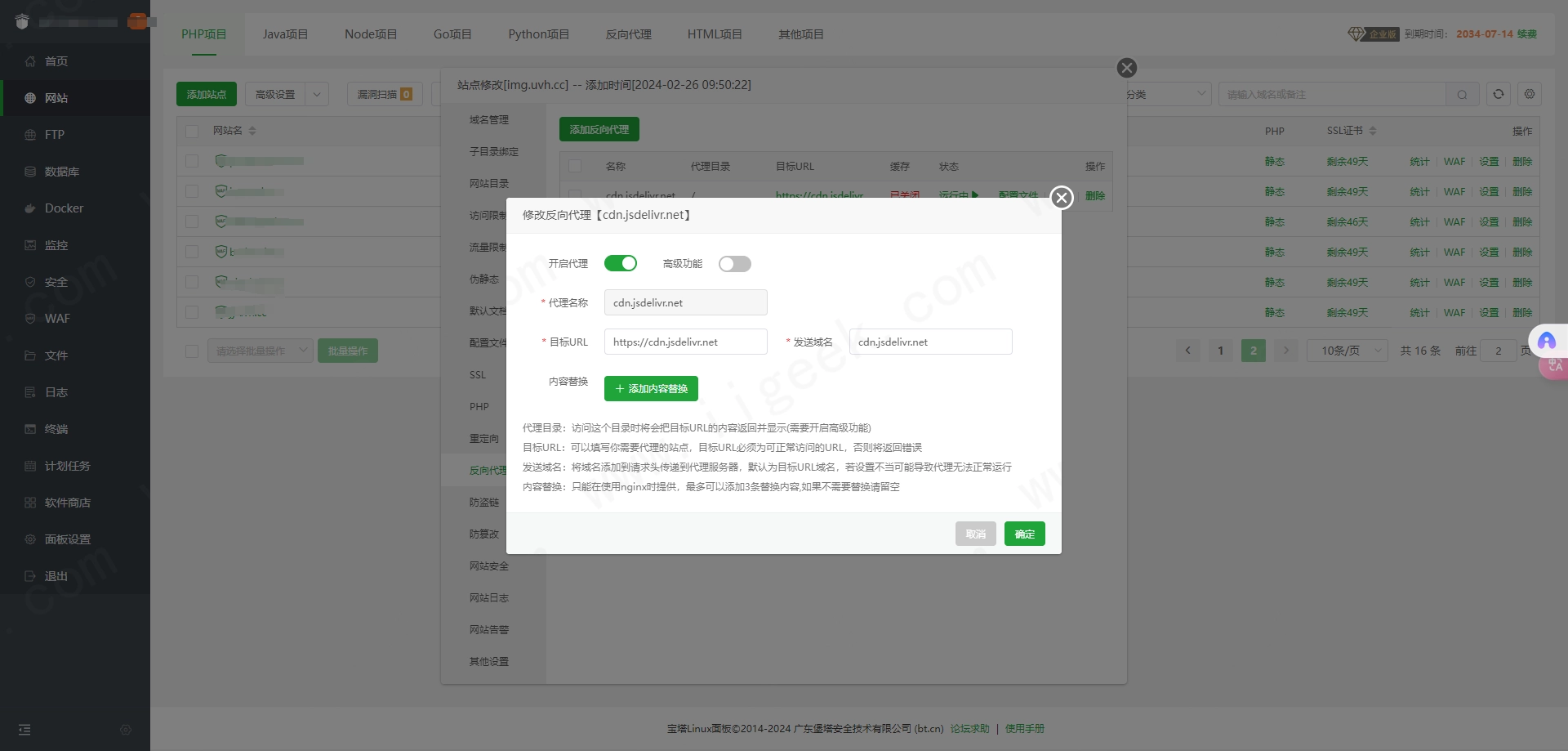
}使用宝塔配置反向代理cdn.jsdelivr.net如下:

访问测试

方法2:使用 CloudFlare Worker 加速
此方法不需要额外服务器,只需要有一个域名且DNS服务器指向了CloudFlare。
(CloudFlare Worker 会赠送一个测试域名,因为某些原因可能无法访问,这里推荐还是用自己的域名)
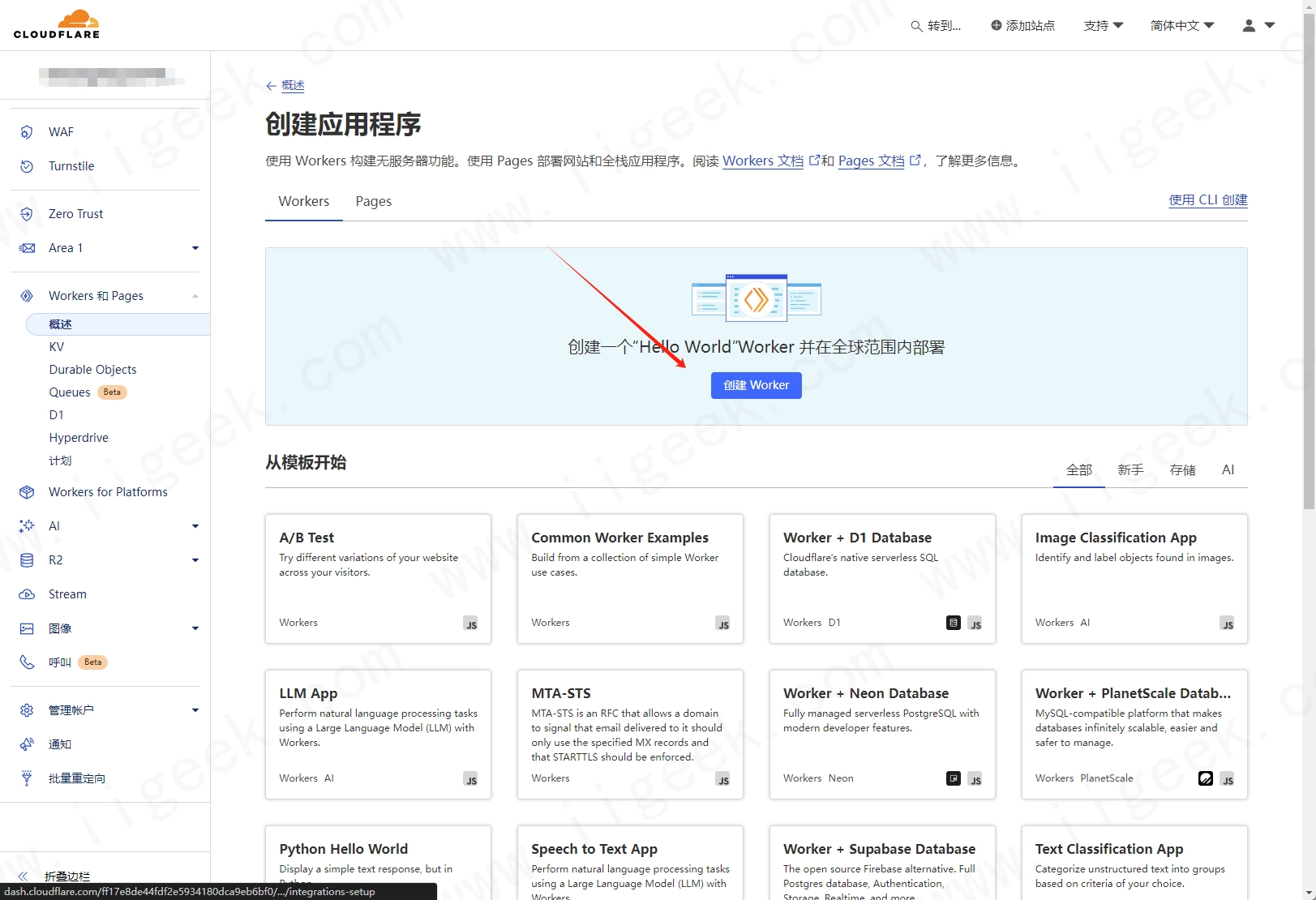
登录CloudFlare账号,在侧边栏找到 Worker and Pages
然后我们需要创建一个Worker

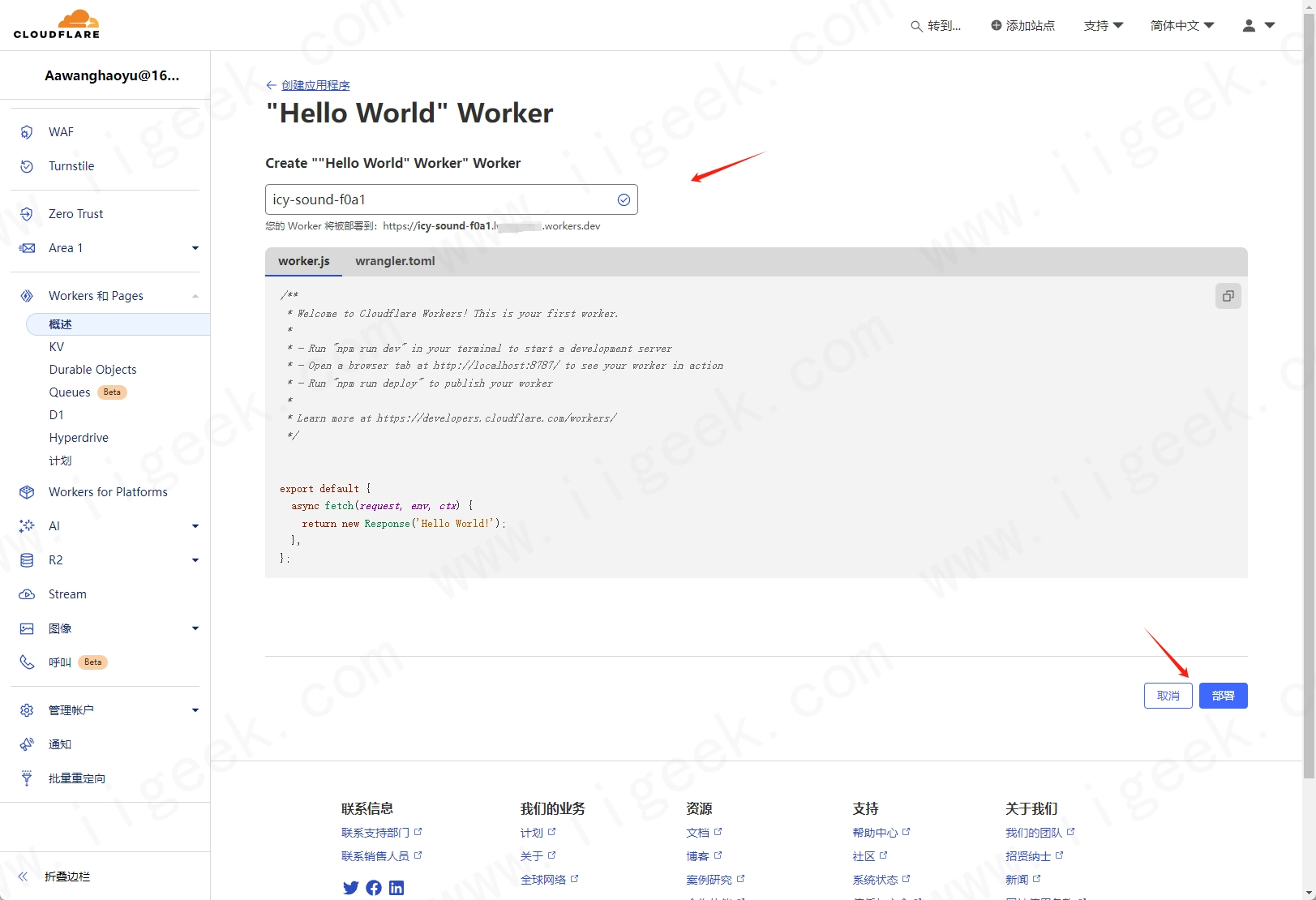
定义好你的 Worker 名称 创建 Worker

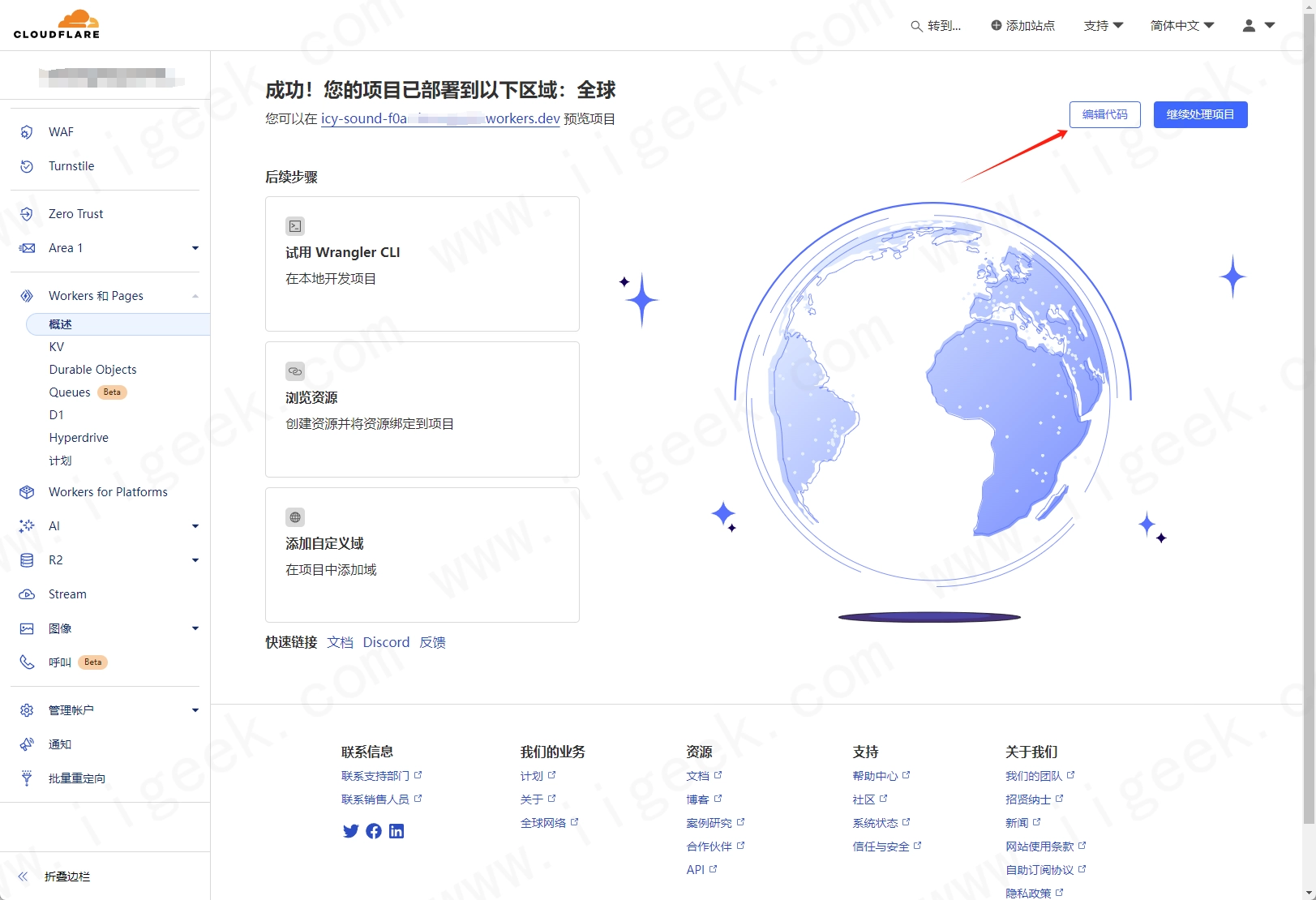
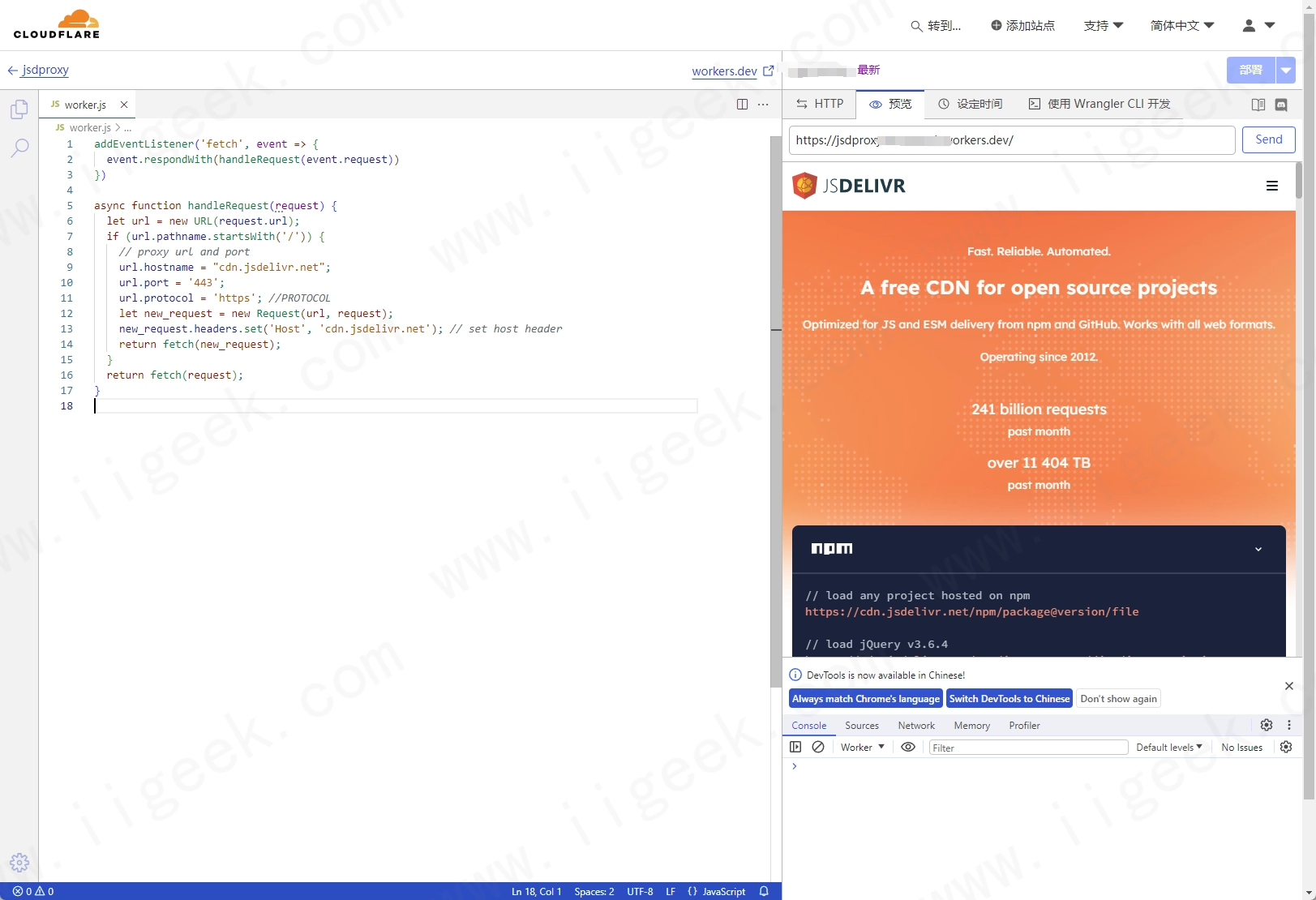
创建成功后我们编辑代码

然后填写如下内容
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
let url = new URL(request.url);
if (url.pathname.startsWith('/')) {
// proxy url and port
url.hostname = "cdn.jsdelivr.net";
url.port = '443';
url.protocol = 'https'; //PROTOCOL
let new_request = new Request(url, request);
new_request.headers.set('Host', 'cdn.jsdelivr.net'); // set host header
return fetch(new_request);
}
return fetch(request);
}最终效果如下,使用 Worker 反向代理 cdn.jsdelivr.net

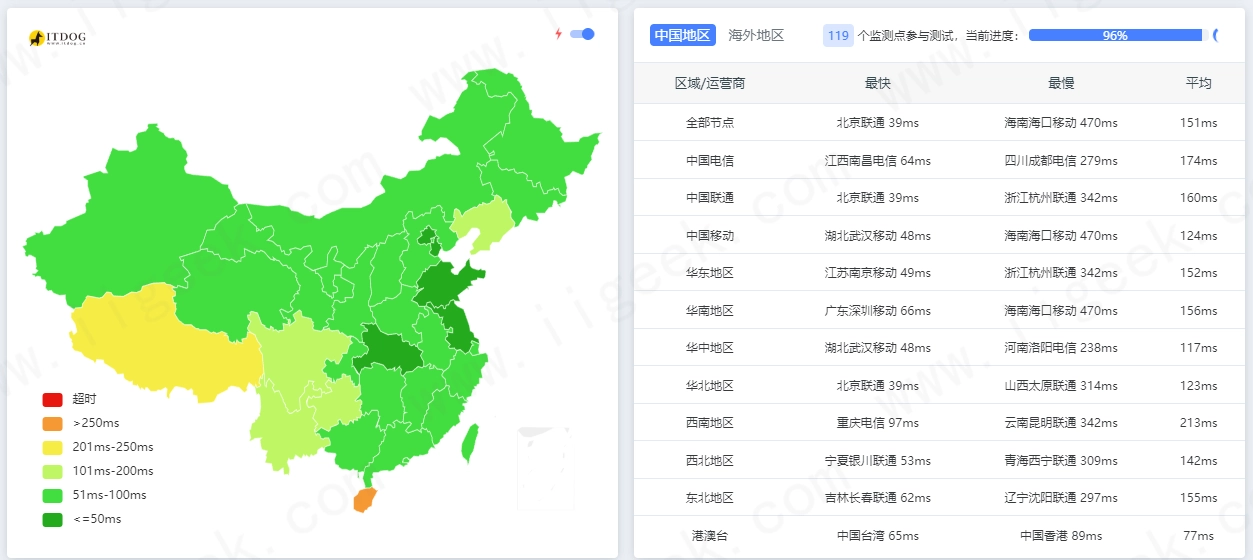
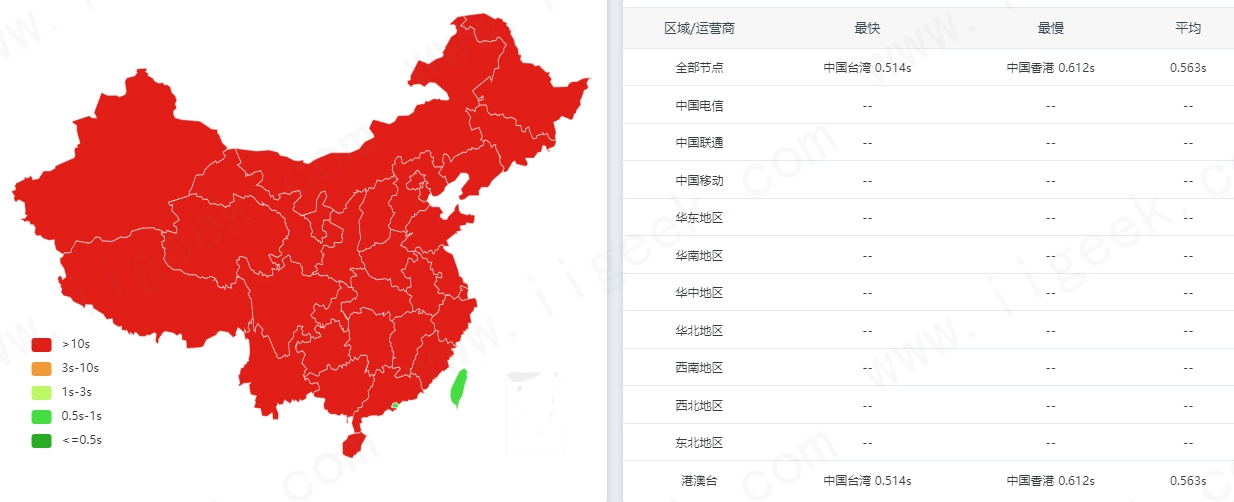
使用自带的域名访问测试
emmmm…… 还是用自己的域名吧,请接着往下看

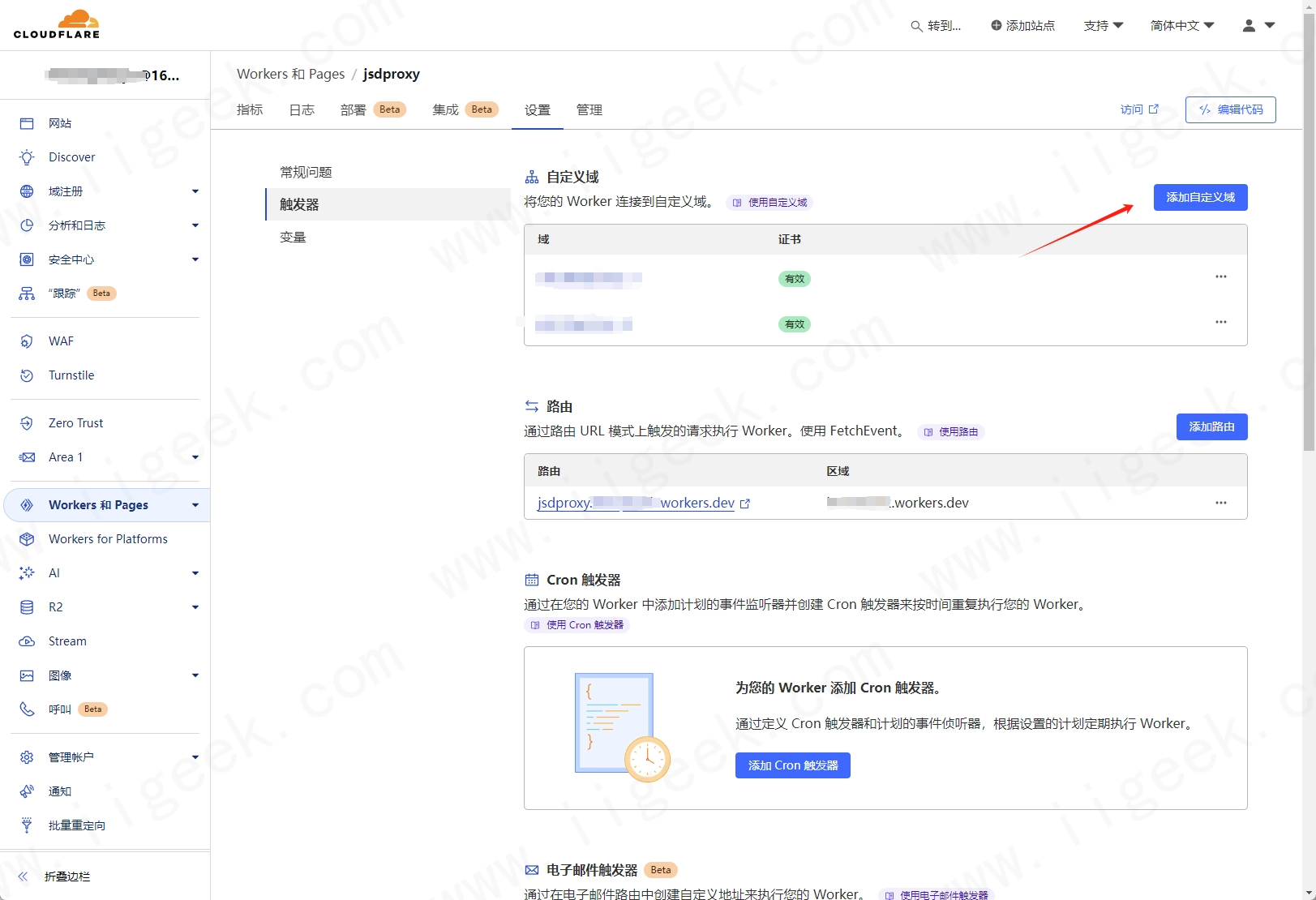
然后我们绑定自定义域名,找到你的Worker > 设置 > 触发器
添加自定义域即可

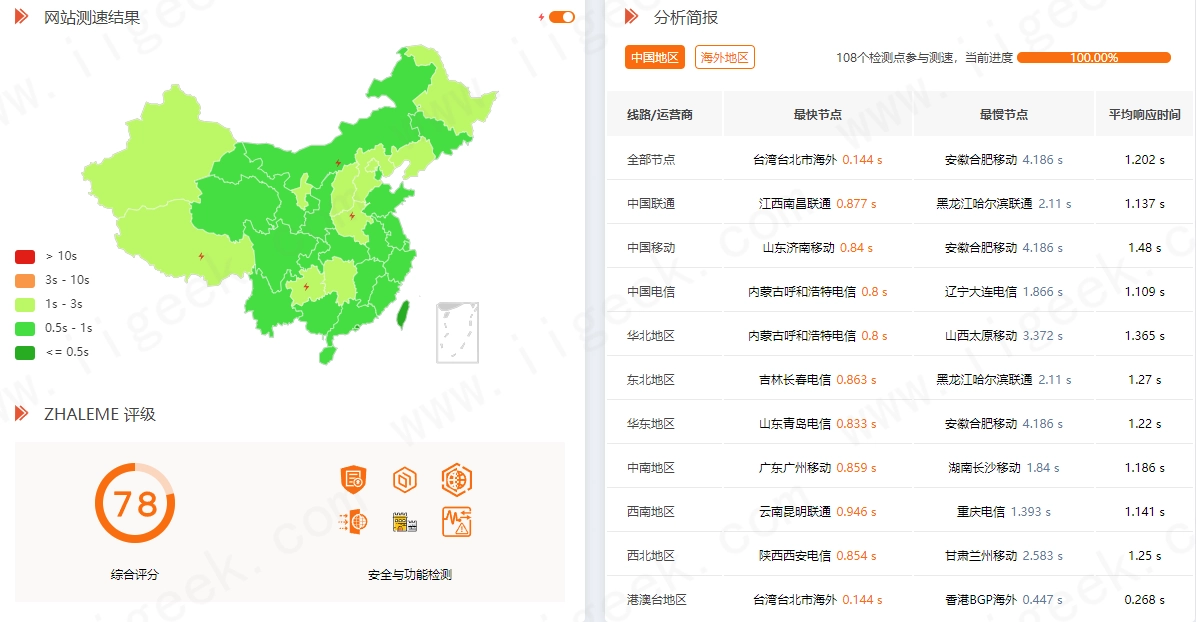
最终效果测试,最稳定的其实还是自己搞服务器反向代理

最后在picgo里面把 cdn.jsdelivr.net 替换为你的域名即可











暂无评论内容